本文共 2534 字,大约阅读时间需要 8 分钟。
工欲善其事,必先利其器。在开始正式的教程之前我们先来聊聊准备工作。
- 管理工具会VSTS。
- 代码管理会用GITHUB。
- 服务器会用Azure。 所有的东西都是利用现有服务。不会说自己从虚拟机开始玩。我们就专注于写代码。
什么是VSTS?
VSTS的全称是Visual Studio Team Services。
介绍VSTS之前先说下TFS(Team Foundation Server)。TFS是微软推出的一款ALM(Application Lifecycle Management)软件生命周期管理工具。通过它你可以从代码管理->代码版本管理->项目管理->持续集成->自动发布->自动测试等一系列软件生命周期在内的全家桶功能。 而VSTS(Visual Studio Team System)是基于SaaS(多租户)化TFS的云产品。 听了之后是不是感觉很强大。关于Github
Git 是由 Linux 之父 Linus Tovalds 为了更好地管理linux内核开发而创立的分布式版本控制/软件配置管理软件。
GitHub是一个通过进行的软件源代码托管服务,由GitHub公司(曾称Logical Awesome)的开发者Chris Wanstrath、PJ Hyett和Tom Preston-Werner使用编写而成。

图片来自知乎。
为什么会有这个需求。
目前Github作为一个全球最大的码(tong)农(xing)交友社区。也是最大的开源社区,但是它没有自动部署,在导航篇的时候我们说了。我们是一个,通过开源实际项目的方式给大家一个良好的体验。
涉及到的技术也会用微软全家桶的方式来进行开发的。恭喜VSTS开通香港节点
没有香港节点也就是东亚区域之前呢,大家只能从 美国中部、加拿大中部、西欧、印度南部、澳大利亚东部、巴西南部这几个节点选择账户所在区域。
这些节点都有一个特点,对我们国家不怎么友好。按照 Julia 的说法,我们国家强大的防火墙。恩恩。 在11月2日的微软科技大会上,微软研发部门的全球副总裁潘正磊女士宣布了微软研发云VSTS将于2017年底前落地中国香港。然后在10号的时候VSTS的老大布雷恩就宣布开通了VSTS在香港的节点。 这意味在大陆使用微软全家桶的速度, 蹭蹭噌的加速了。好了,闲话少叙。开始干吧!
注册VSTS
首先你要有一个微软邮箱,没有自己去注册。
然后打开 新建账户。
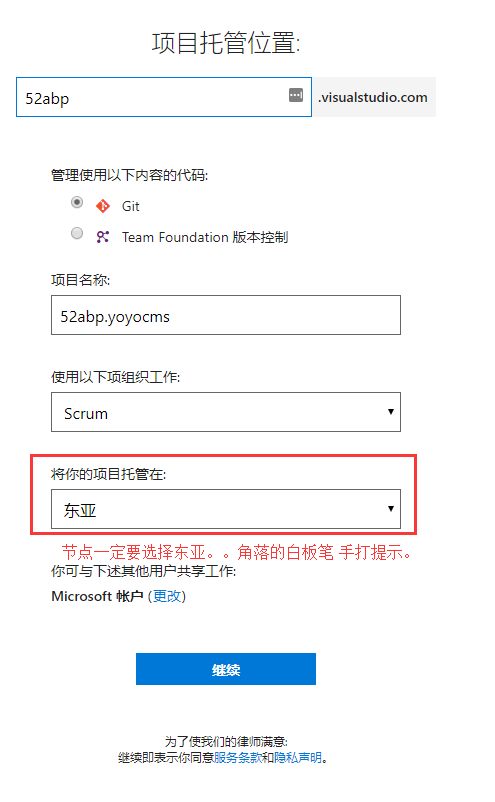
这里的所在地一定要选择东亚,因为其他地区的速度慢。
正文
我们现在开始做一些正经事。
-
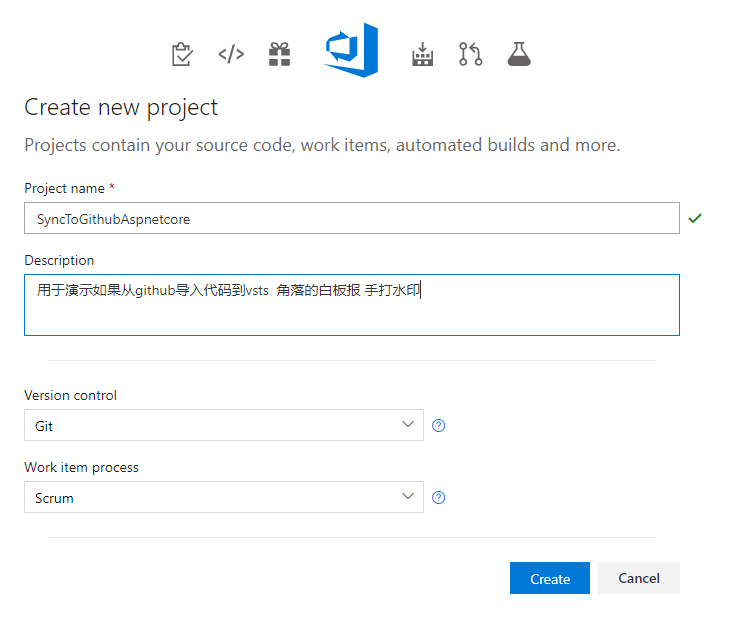
首先创建一个新项目
 image.png
image.png -
创建完毕后,进入项目。
 image.png
image.png -
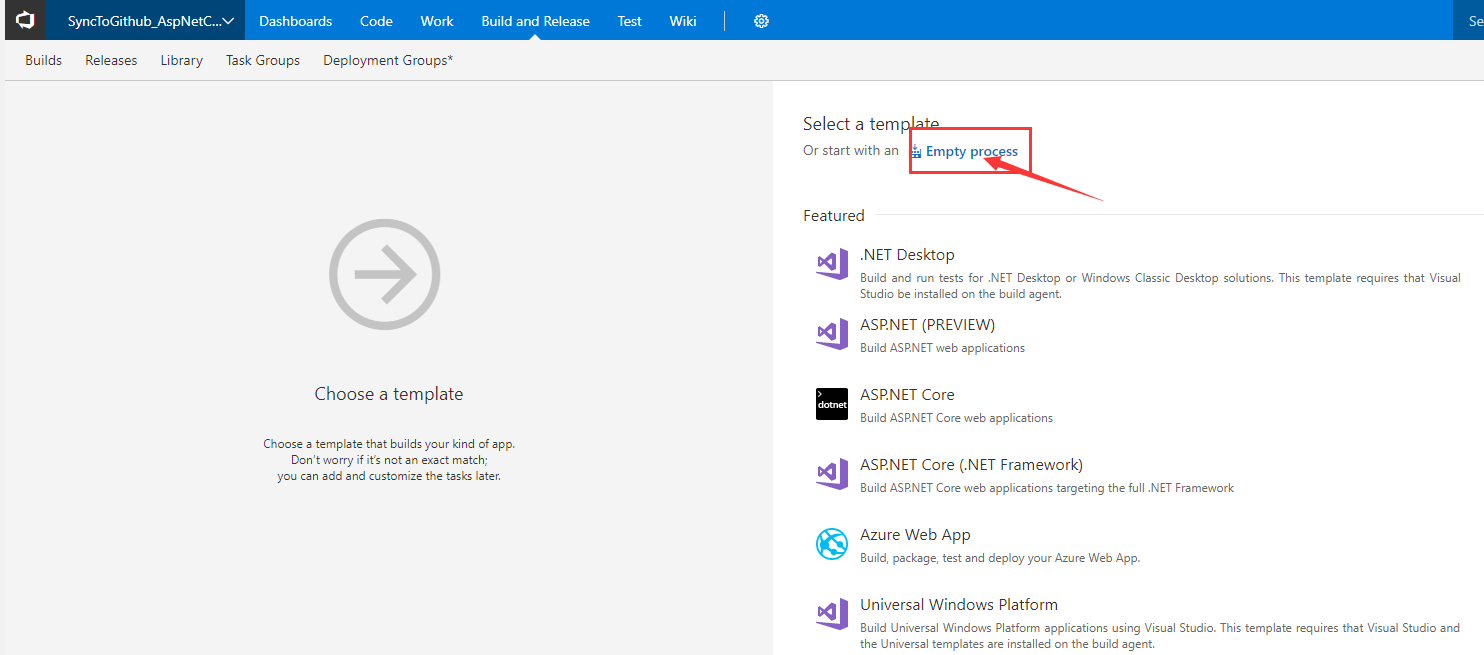
在Build And Release 菜单栏下的Builds中,选择新建一个“Empty process” 。
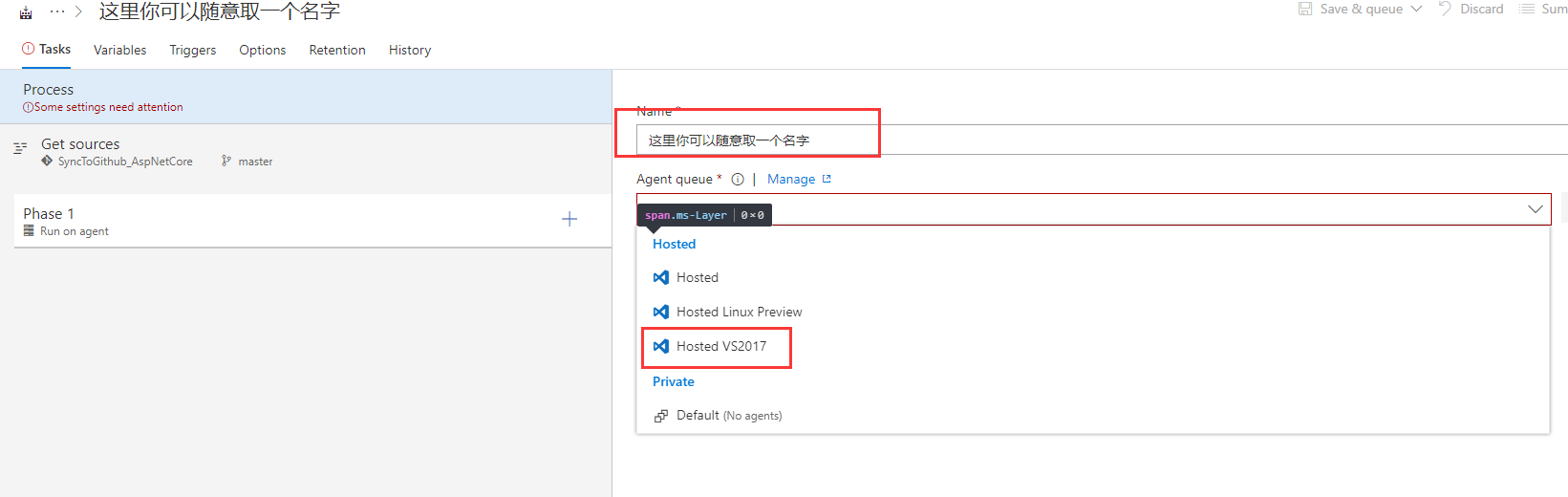
你可以给这个任务创建一个名字,然后这里有几个队列,我们选择"Hoste vs2017"的队列 image.png
image.png -
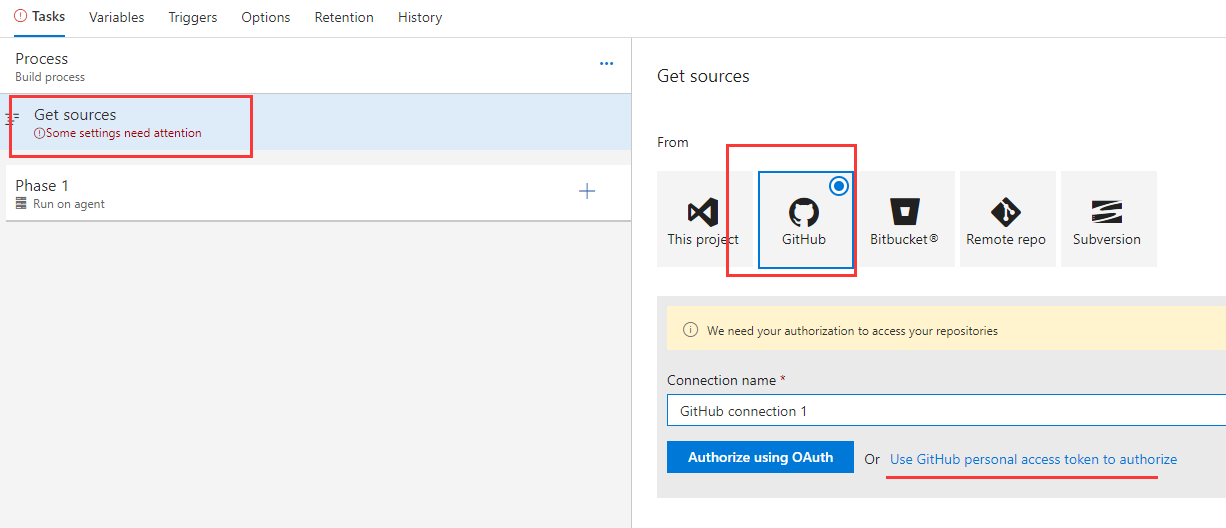
然后选择“Get Sources” ,选择github。
 image.png
image.png这里需要你的github账户授权,这里你可以选择用网页授权还是用个人密钥授权。
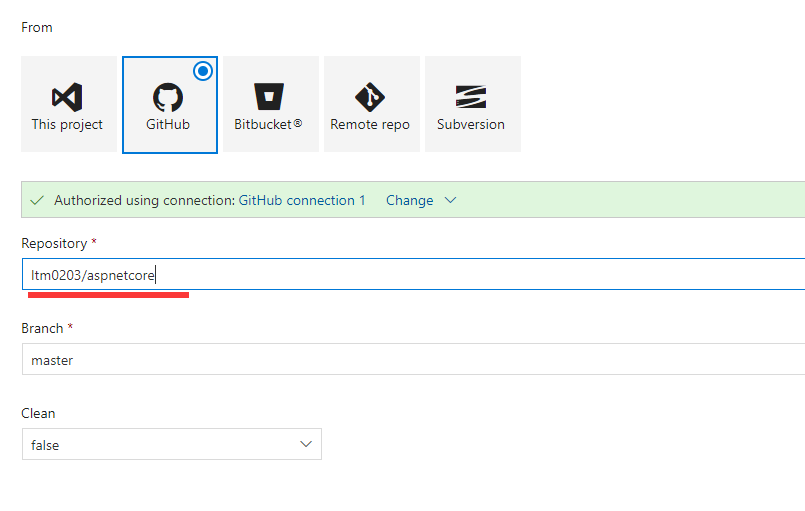
我们采用Authorize using OAuth,然后这里请注意,弹窗很容易被拦截。 这里你要允许弹出。授权成功后,可以看到你github中仓库的信息。 image.png
image.png image.png
image.png -
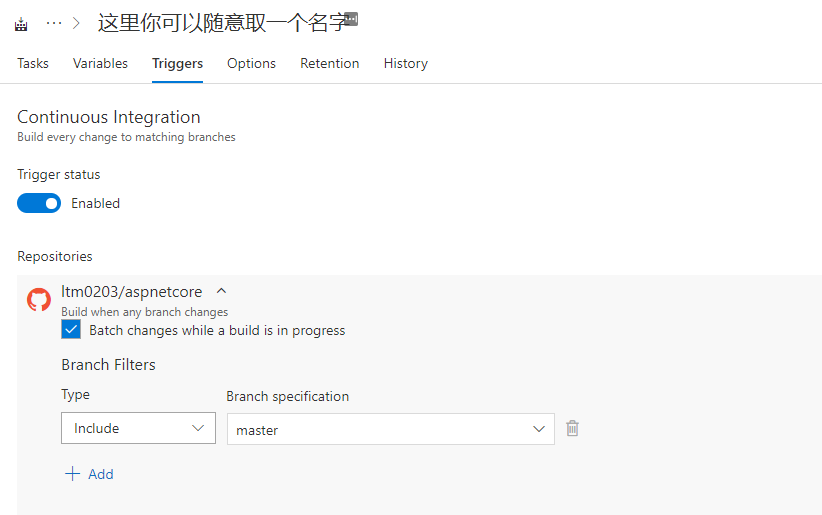
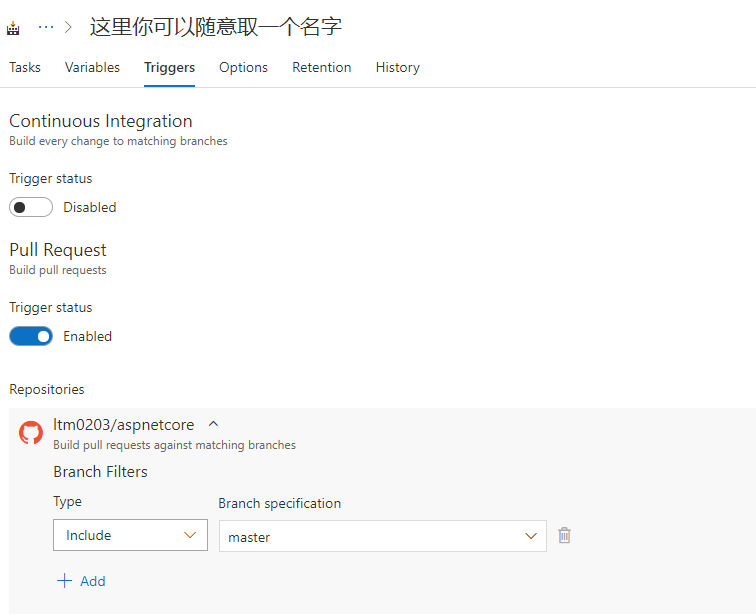
然后选择菜单栏上的“Triggers”触发器按钮。打开触发器,
 image.png
image.png -
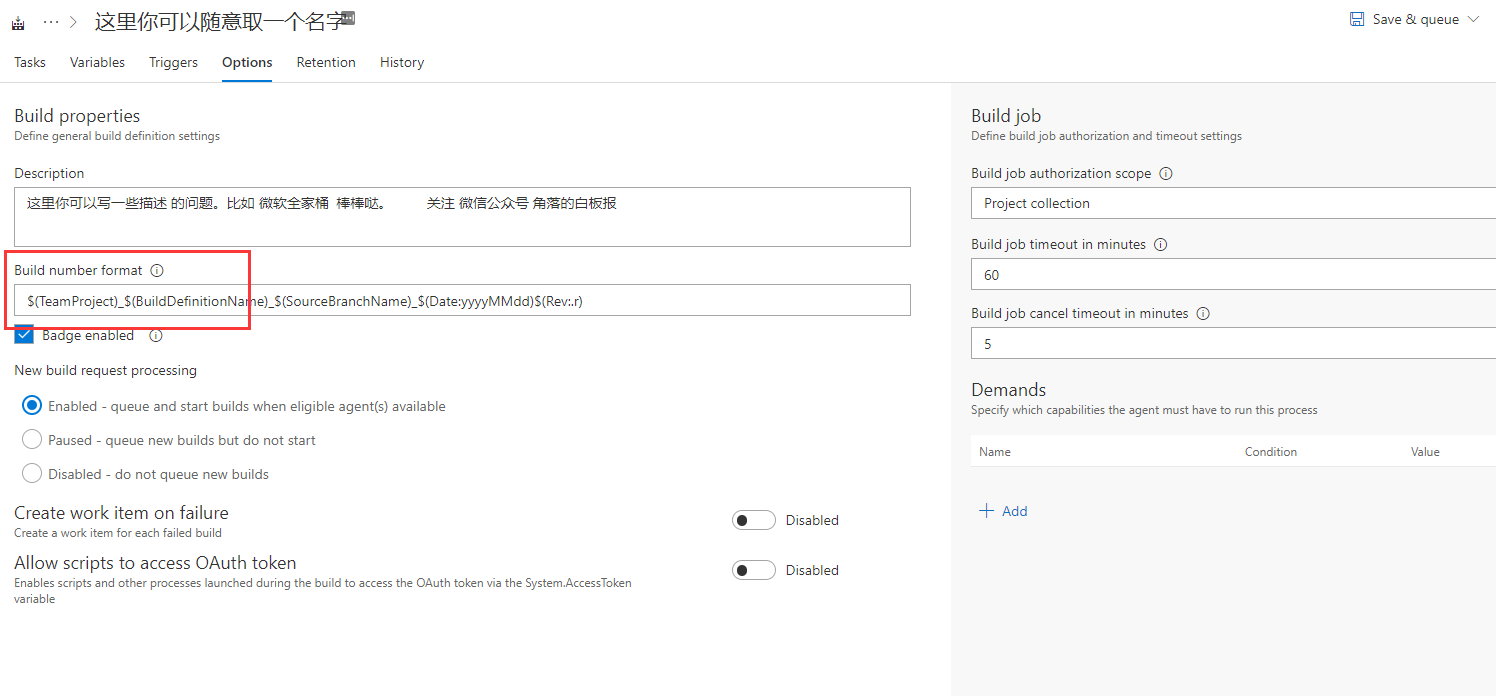
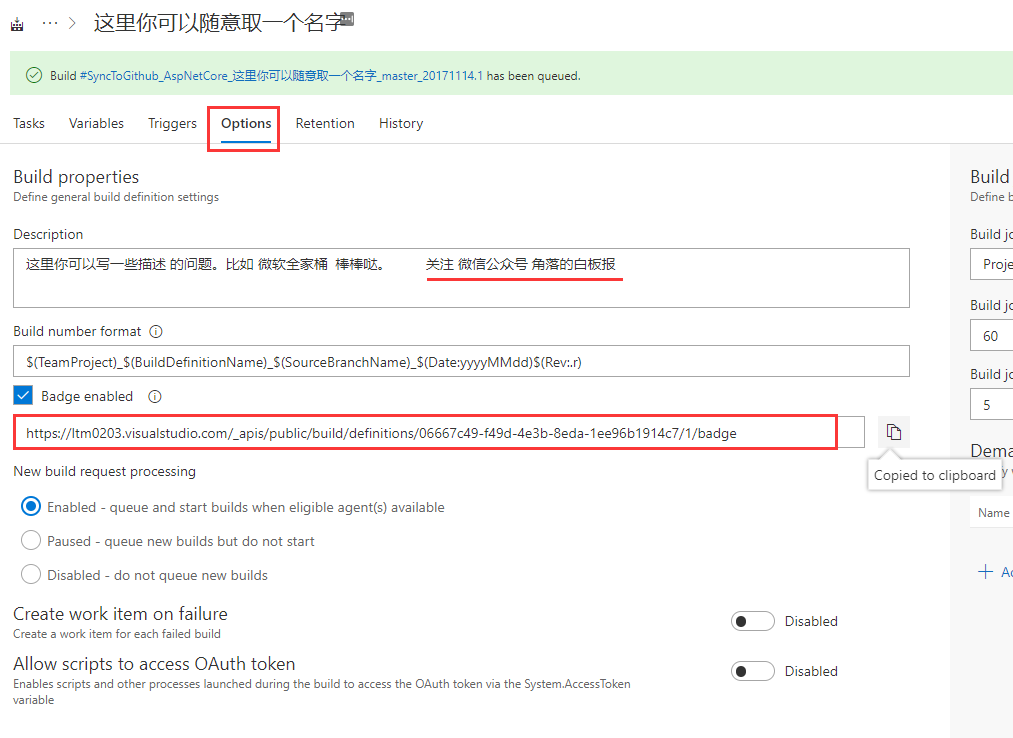
选择Options配置下信息。
Build number format 是指创建生成的生成码。你可以试试。 image.png
image.png最后,右上角“Save& queue”保存。
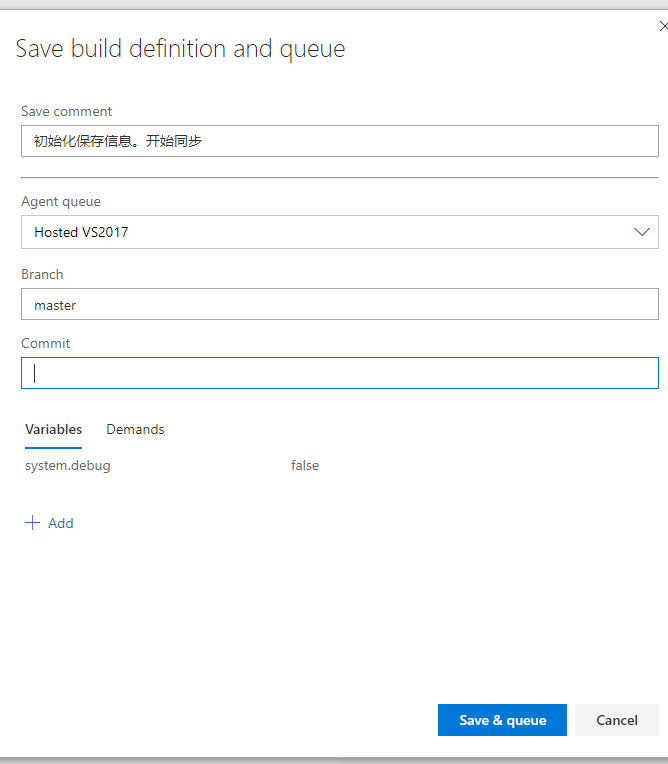
 保存信息
保存信息
至此整个功能配置已经完毕了。
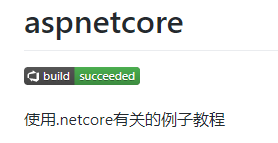
使用VSTS给github的README 文件创建构建状态
构建完毕了,我们来看看怎么让逼格显得稍微高大上点。打开我们的github项目。

我们在VSTS中为项目创建一个自定义的通知消息,方法是利用VSTS的构建生成的URL,利用markdown的语法来完成。
- 首先在打开你的github,导航到你所在的仓库,这里我们使用的是aspnetcore项目中。
- 创建一个README.md的文件。 然后将vsts中生成的徽章标记链接,粘贴到README.md文件中即可。 代码段:
[](https://51abp.visualstudio.com/_apis/public/build/definitions/d985e2b0-acd1-4556-bcb9-148d80437520/1/badge)
vsts中生成的徽章URL:

- 在github项目中的"Setting"中,打开webhooks,可以看到你绑定的webhook。每次对GitHub仓库的提交都会触发VSTS中的构建。
-
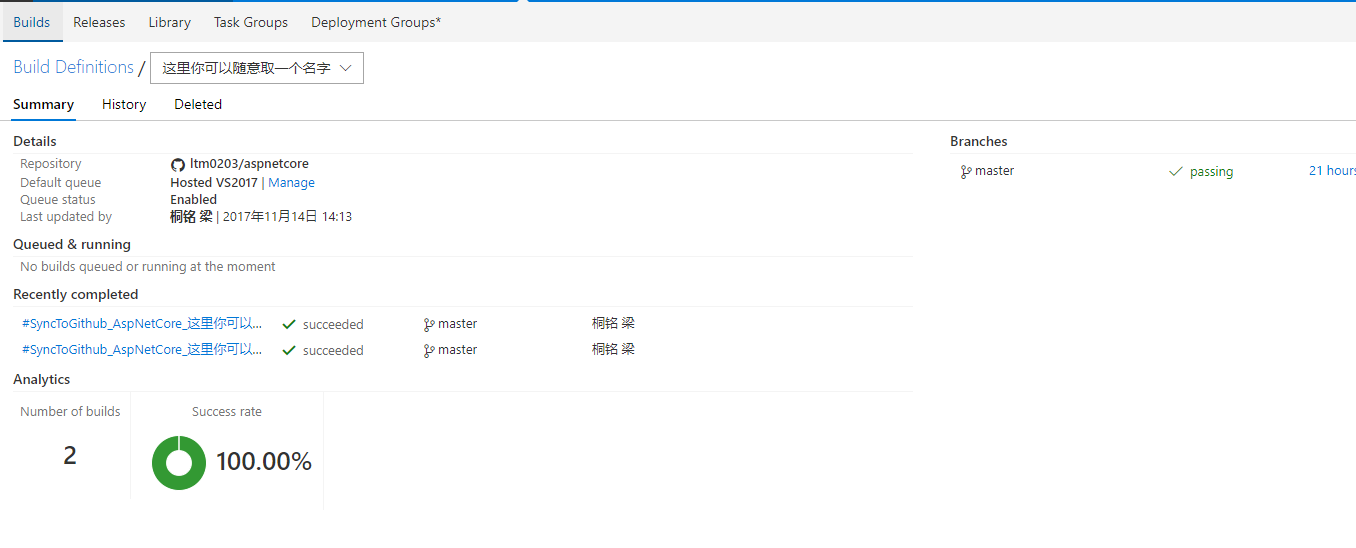
我们返回到vsts中,打开build。可以看到我们创建的队列。
 image.png
image.png这里可以看到更加详细的统计信息,你编译的次数,状态,每次提交的信息等等。
实际开发呢?
在实际开发的项目中,我们更多的时候,是一个几个功能写好了才提交一次,而当前的情况每个文件发生变化就编译一次,这稍微有点不合理。我们通过对队列任务这里你可以随意取一个名字的进行修改,让项目编译更加的合理。修改为每提交一次才编译。
- 打开VSTS,点击“Build & Release”,再点击“Builds”,找到任务名称“这里你可以随意取一个名字”,然后点击“Edit”按钮。
-
点击‘Trigger’.修改起来也很简单。。
 看这里.png
看这里.png修改为如图所示即可。
- 然后点击Save & queue,再点击Save。
总结
以上就是利用Vsts自动编译构建项目的完成,然后在github项目中看到项目的构建状态!
核心是为了解决帮助大家在开发过程进行的日常编译问题。自动化构建。 VSTS的整体功能肯定不止这么一点,在后面的日子内,我会带着大家慢慢玩!请扫描此二维码关注公众帐号,你将会得到及时的文章推送信息。

转载地址:http://yphna.baihongyu.com/